こませ道具箱を作っている管理人のサカナミです。
個人的なブログを書きます。
なんとなくWeb系や仕事でPC業務が多いという人が参考になるかと思います。
少し自己紹介的な内容になります。
ある意味、自分の失敗談みたいな内容です。。
使っている実務ツールだけみたいという人は冒頭は飛ばしてください。
バナー画像しか作れなかった自分が、上場企業のWordPressサイトを1人で作っていた

私の最初はクラウドソーシングでバナー制作を始めたことがきっかけです。
スクールに通ったことはなくすべて独学です。最初はGIMPなどの無料デザインツールを使っていました。
「ランディングページ制作」の検索でSEO1位になった
デザイン業務の調子が良く、必然的にランディングページやホームページを作らなくてはならなかったのですが、LPって結局画像貼りまくりみたいな感じで作れるのでデザインができる自分には相性ピッタリでした。
個人事業をはじめて1年くらいの時に作ったサイトが「ランディングページ 制作」の検索ワードでSEO1位になりました。分かる人には分かりますが、まあまあのワードです。
あれよあれよと案件がなだれ込んだ
それからあれよあれよと案件がなだれ込みました。
紹介に紹介を継いで、気づいたら飲料系上場企業のLP制作・オウンドメディア制作、某化粧品大手サイト制作、不動産上場企業の入居者管理サイト制作、自動車メーカーのサイト制作、食品系上場企業のオウンドメディア制作、銀行のLP制作・オウンドメディア制作、、交通インフラ系のサイト制作、電◯系からの下請け案件などなど、、いろいろ作りました。
WordPressテーマは全部自作です。
実績公開できればしたいですが、、まあNDA結んでいるのでできません。
これらのほとんどをデザイン提案からコーディング・実装まで1人でやりました。
そして問い合わせを無視しまくる始末…

常に20件くらいの案件が走っている状態でした。
お願いをされれば断れず、しかもすべてが自分に対する依頼でありました。人も雇い、内緒で業務委託もしまくりましたが(契約違反)、結局は一から自分で作り直すはめになったりと散々でした。
高クオリティ・高デザインを売りにしていたためです。。バックエンドができる人はたくさんいましたが、フロントエンドのデザイナーやエンジニア・コーダーが本当にいませんでした。
自分のサイトに毎日くる問い合わせや見積もり依頼をことごとく無視する始末。。(本当にすみません)
そして病みました。どれだけ売れっ子になっても「派手な広告デザイン業界」みたいに巨匠が作ったデザインだから単価を上げられるという世界ではありません。
今回の記事は、こんなアホな働き方をしたヤツが、実務で何を使っているのかを公開するということです。至って普通です。何か参考になれば幸いです。
目次
ツール難民にならないことが重要。いかにツールを使わないかを考えよう

ノウハウ系だといかに便利なツール達を駆使して効率化させるか、みたいな考え方になりがちですが、自分は「いかに使わないか」の視点が大切だと思います。
これからさまざまなものについて話していくわけですが、人によっては「え、それだけ?」と思うこともあると思います。
ツールというのは便利な一方で、ツール自体に時間を奪われるということもあります。
生産性を上げるには、最初から使わないという選択をする勇気も大切です。
みんなが使っている便利なツールだから、自分も使わなきゃ、と単純に考える前に「本当に必要なのか?」を考えてみてください。
本ページはこのような視点で書いていきます。
タスク・スケジュール管理系ツールは使わない

えっ?
と思うかもしれませんが、これが本音です。はい、使いません。
正確に言うと、個人的に使わないというだけで、プロジェクト自体では用意したものやBacklogなどを使います。
あらゆるタスク管理ツールを使ってきたが…
もちろん自分もあらゆるタスク管理・スケジュール管理系のツールを使いました。
Notion、Todoist、Google ToDo、Backlog、Asana、Trello、Googleカレンダー、自作スプレッドシートや、他にもいろいろ、、。
Notionなんてアホみたいに作り込みました。Fast NotionやInstant Notionも使いました。
しかし、ほとんど使わなくなりました。(Notionは使っています)
自分は究極のめんどくさがり屋でもあったからです。以下記事を参考にしてください。

究極のめんどくさがりがたどり着いた時短テクニックとアイテムを100個ほど公開
面倒くさがり屋がたどり着いた時短テクニック&アイテムを100個ほど紹介します!時短できる家具やサービス、それらを使ったテクニックについて徹底解説します。
仕事ができる人はタスク管理が上手だと言いますよね?
いかに上手にタスク管理をするか?って多くのビジネスマンが自信満々に語るたびに思います。
わざわざスケジュールをメモしなくてよくない?…って

私はいちいちスケジュールを書くのが面倒でした。
もちろんプロジェクトでガントチャートなどは作らなきゃいけないわけなんですが、それを個人のタスク管理ツールにまで反映させる必要を感じなかったのです。(まあずっと仕事してるからそうなるわけなんですが…)
20案件を並列でやる場合は、もはやスケジュールを書くのが無駄に感じたというのがあります。
デキるビジネスマンの場合、1日のタスクをスケジュール帳とかアプリに綺麗に書いたり整理したりしているイメージですが、「スケジュールを綺麗に書く時間のほうがロスでストレス」となったのが自分の結論です。
でも当然ですが、何も記録しないなんてミスを生むだけです。
進捗管理できないのはプロではありません。
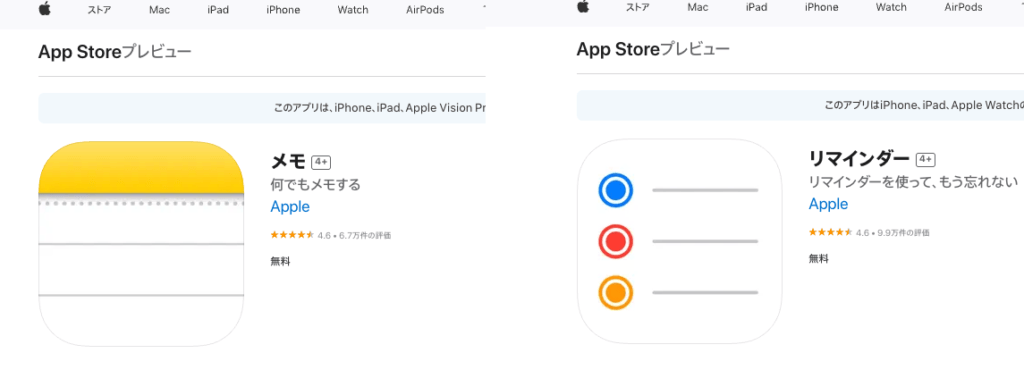
使っているタスク・スケジュール管理ツールは「メモ」と「リマインダー」だけ

そこで自分が何に落ち着いたのかと言うとApple純正アプリである「メモ」と「リマインダー」です。
純正の無料アプリです。
「iPhoneに最初から入ってるメモとリマインダー?」って思うかもしれませんが、それです。
私はPCはMacしか使ったことがありません。。スマホはiPhoneしか使ったことがありません。(デバッグ用に中古のアンドロイドが大量にありましたが)
純正アプリの何が良いかと言えば、安定性があり、Siriなどと相性も良く、サクサクだったからです。
連絡・やり取りツールは何を使うのか?

連絡・やり取り系はメールをはじめ以下を使います。
- メール
- LINE
- Slack
- チャットワーク
- たまに電話(主に留守電)
Slackかチャットワーク、どっちかは必須な印象です。
制作フェーズに入るとSlack、チャットワーク、Backlogが主になります。
チャットツールがメインになったとは言え、なんだかんだで主流はメールという面があります。
チャット系のコミュニケーションツールはあまりにも距離感が近くて嫌気が差してくることがあります。
仕事で深夜に取引先から仕事関係のLINEが来るようになったら終わりです。(みんなそうかもしれませんが…)
と言いますか、真面目に即レスで連絡を取り合っていると、やり取りだけで1日が終わるなんてことになりかねません。(無視しないと仕事が進まない)
メールなら「ちょっと埋もれていました…」という言い訳ができます。(駄目だけど)
電話はいろんな意味で究極のツール

電話は相手の作業を強制中断させ、一瞬で集中力を0にして時間を奪う魔のテロツールです。
別に電話否定派ではなく、自分がかける場合にはバンバンかけますが、かけてこられるのは本当に嫌…というなんとも自分勝手な使い方をしているツールです。そのため、留守電オプションがあるサービスは必須です。
即レスが大事というのは職種や立場による

「レスが遅い人は仕事ができない」とかいう人がいますが、これは職種によると思います。
たとえばワンピースの尾田栄一郎さんが集中して漫画書いてる時に、即時連絡を返すかと言えばもちろん返しません。尾田さんは締切ギリギリの担当編集者からの鬼電も一切無視します。
だからこそ制作に集中して凄い作品を作れるわけです。
最近「即レス=仕事ができる人」みたいなムーブがありますが、生産系の人はそもそもそれは無理です。
ただ、管理職や営業職で電話が通じないとかはNGでしょう。
だってすぐ返せることが多いですよね。
逆に生産系の仕事の人は一定時間は電話を遮断したほうが良いです。職種別コアタイム、というやつです。
必須の生産系ツール
それではまずは必須の生産系ツール達を紹介します。
単純にPC作業で便利なツールやアイテムを知りたいという場合は以下記事を参考にしてください。

Web制作者のパソコンのデスク周りを全部晒す|こませ道具箱デスクツアー
こませ道具箱を作っているサカナミです。パソコン周りのデスクを全部紹介します。どんな環境でどんなデスクにしているのか、細かなポイントがあるので参考にしていただけると嬉しいです。
大前提としてAdobeは必要です。代替が効きません。
Adobe Creative Cloud

もはや説明不要な制作ツールです。
ある程度のデザイン制作ならCanvaなどで良いかもしれませんが、プロとしてデザインをするならCanvaではできることが限られます。
個人で活動をしようと考えている人は「本当にAdobeが必要なの?」と迷っている人も多いのではないでしょうか?
というのもいかんせん利用料が高いからです。さらには学習コストまで高いです。
料金は学生や教職などは安くなったりしますが、そうでなければ普通の料金が必要です。
しかし、ビジネスでやる以上どうしても外せないツールだと思っています。
たとえばデザイナーでもコーダーでも、ディレクターでも、プロの現場は全部Adobeを使っているからです。先方からAdobeのデザインデータを受け取って作業をするとか、逆にPhotoshopやXD、Illustratorのデザインデータ形式で納品を求められることもあります。
なんでもかんでも自分でやる僕が主に使っているのは以下です。After Effects以外は毎日開いてるんじゃないかってくらいで使います。
- Photoshop(必須。他のものが無くても最悪これだけでもいける)
- Illustrator(必須。メインでは使わないがロゴなどベクタ形式を扱う際に必須)
- XD(Figumaでも良い。ただイラレより圧倒的に軽く動くので使用頻度が多い)
- Premiere Pro(動画で必須。これ以外はiMovieくらいしか使ったことがない)
- Lightroom(必須。数万とある写真データをこんなに簡単に管理できるのかとビックリするレベル)
- Acrobat(PDF作成で必須だけど代替サービスも多い)
- After Effects(マニアックなモーション系のアニメーションを作る時があるので使う)
Setapp

アプリのサブスクとか言われるサービスです。豊富な便利すぎるアプリが使えます。
便利なツールがありすぎて何を使えば良いのかわからなくくらいです。
「実務」という観点からすると少しことなるので本ページでは詳しくは解説しません。
詳細については以下記事に書いてあるので参考にしてみてください。
デザイン・UI/UX系の必須ツール

Figma
Figmaが勢いを伸ばしてくる前はAdobeXDが一強な感じでしたが、今はブラウザで簡単に使えるFigmaがかなりシェアを伸ばしています。特にワイヤーフレームを作る工程はFigmaがスタンダードになりつつもあります。意見交換などの共有が簡単なため、一気に人気になりました。
Adobe XD、Photoshop、Illustrator
前述したとおりですが、それぞれのツールでできることが根本的に異なります。
最悪Photoshopだけでなんとかなりますが、サイトの軽量化とか見栄えでSVGを使う必要がある時や、サイトのデザインにベクタ画像を編集して使う必要がある場合は結局全部必要です。
たとえばこませ道具箱はサイトデザイン的にSVGをかなり多用しています。SVGのメリットは画質が落ちるという概念がなく軽量ということです。SEOに向く画像形式ではありませんし、デザインによっては逆に容量が大きくなることも多いですが、とにかく軽量かつ綺麗にサイトを見せたいという時に使う形式です。
コーディング・開発での必須ツール

コーディングを行う時は以下ツールを使います。
Visual Studio Code (VS Code)
いわずもがなスタンダードなエディタです。
最初はSublime Textというエディタをメインで使っていたのですが、ある時からこれに切り替えて以降これしか使っていません。業界的にもこれがメインのエディタだと思います。
僕の場合常にこいつが開き散らかってます。
Git、GitHub、SourceTree、ターミナル
ターミナルはVC Codeで開いてますし、Gitなんかは普通ですよね。
特に説明することはありません。開発してビルドしてプッシュしてデプロイするみたいな感じです。
フレームワーク・ライブラリ系の必須ツール

必須ツールと言いますか、Web制作の技術的にこんなものを使っているという感じです。
React、Vue、Next、Nuxt
これもあまり説明不要です。こませ道具箱はツール部分はReactで開発しています。
別のプロジェクトではNuxtを使っていることから個人的にはNuxtに期待しています。
Vite、Webpack
ビルドツールです。以前はずっとGulpメインでしたがWebpackが主流になり移行しましたが、いかんせんWebpackは難しく、遅いです。ということで最近であればViteが主流ではあります。プロジェクト次第ですが。。このようにフロントエンドはおすすめがコロコロ変わるので嫌気が差します。海外だと開発環境を構築サポートをメインにする職種(DevOps)もあり、そのくらい複雑です。
CMS・サイト構築の必須ツール

あまり話せることもないですが、以下を使ったりします。
WordPress
いわずもがなですね。こませ道具箱もWordPressで作られています。
上場企業のメディア関係をWordPressテーマでイチから何度も作ってきました。
基本的には小中規模サイトにおすすめのCMSではありますが、著名サイトなんかもWordPressで作られていることが多いです。たとえば世界一セキュリティが懸念されそうなアメリカホワイトハウスのホームページもWordPressで作られています。
日本だとセキュリティ懸念の案件だとWordPressは真っ先に除外されがちですが、あくまで作り方な感じがします。有名だから狙われやすい反面、有名すぎるからこそセキュリティもしっかりしていると思います。
無駄に中途半端なものを使うほうがセキュリティ的に危険だと思います。
WordPressは情報も柔軟性も高い
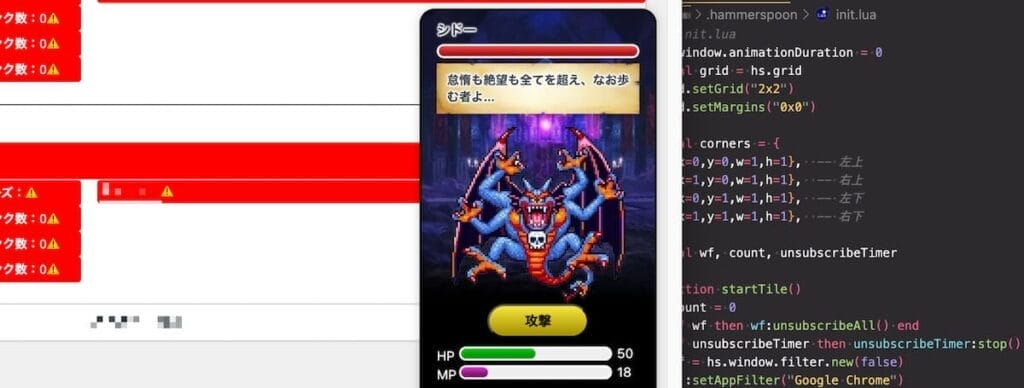
タスク管理はしないと良いましたが、WordPressについては一部のサイトで個人的に作ったドラクエ風作業ゲームを管理画面に常駐させています。(遊んでるの?と思われそうですが、、)
たとえば新規投稿数、カスタムフィールドの入力など、決めた作業を達成することにより、モンスターに攻撃ができたり、HPの回復ができてゲームが進行できるというものです。毎月目標を決めます。

何もしなかったり、達成数が悪いとGAME OVERになります。
このゲームは完全自作ですが、興味ある人いれば公開しようかと思います。
こういったことが簡単にやりやすいのがWordPressの魅力でもありますね。
ノーコード系
STUDIOやWebflowです。LP制作なんかはノーコードが多くなってきました。コーディングができないデザイナーでもできますし、制作コストを抑えられますしね。
テスト・デバッグ・ブラウザ系の必須ツール

ブラウザについて必須ツールと紹介するのも変ですが、Web制作者である以上これがすべての土台でもあります。
Google Chrome
あたりまえすぎて便利ツールみたいな紹介をしていいのかわかりません。
私のPCのメモリを占有しているのは大抵Chrome、Photoshop、Premiere Pro、Dockerとかです。
Chromeの使い方についてはいろいろ思うところがあるのでここでは簡単にしか話せませんが、ツールという観点で話すなら拡張機能とDevToolsが強力という感じです。
Docker

これも基本的なものなのであまり解説することはありませんが、仮想開発環境を作るというものです。
Webサイトというのは、それを置くサーバーがあり、サーバーごとにスペックやできることが違います。
それを仮想的に再現するというものです。
Dockerで複数の仮想環境が常時走っているせいで私のPCにダメージを与えて続けています。
Office系ツール
Microsoft365とかGoogleのツールなどですね。WordとかExcelが一般的ではありますが、編集するには有料プランへの加入が必要です。
そのため、一般ユーザー的にはGoogleドキュメントやスプレッドシートが無料なので良いような気がします。
最近はWordやExcelなんかもGoogleドキュメントやスプレッドシートの形式に違和感なく変換できますし。
1Password|パスワードの管理
パスワード管理というのはかなり業務にとって大きな課題だと思います。
特にWeb制作者の場合、一つのWebサイト作るのに一体いくつのパスワードを管理しなきゃなんだと思うくらいです。
パスワード管理アプリはいろいろありますが、王道な気がするのが1Passwordです。
企業利用も多いアプリです。
正直不満に思うところが無いわけではありませんが、やはり有名というだけあってあらゆるところでの連携もバッチリですしUIなどの操作性も良いです。
クラウドでのファイル共有・保管系の必須ツール

Web制作に限らず「ストレージ」というのはあらゆる場面で重要です。
データを保存できる領域というのは無限ではないため、いかにどんなストレージを使うかが重要です。
もちろん物理的なHDDやSSDに保存するのも大切です。
クラウドストレージはそのサービスを利用していればオマケみたいな感覚で付いてくるので利用しない手はありません。
無料で利用できるものから、ビジネス用途で強力なものなど、いろいろありますが以下がおすすめです。
Google ドライブ
誰でも気軽に使えます。アカウントを作れるだけ作ってその容量を使うというのもありです。
自分は過去に不意なアカウント削除により大量のバックアップデータを完全消去してしまったという苦い経験があります。まあ、それはGoogleドライブに限った話ではありませんが、、
Dropbox、OneDrive
ストレージ系の先駆者といえばDropboxです。MicrosoftのOffice系を利用している人ならOneDriveが良いです。
Box
あまり個人利用で使うものではなく、企業やチーム向けのファイル共有アプリです。
特に大手やセキュリティ要件がある場合はBoxが使われることが多い印象です。
使いやすさも高く、UIもかなりわかりやすいです。
会計系の必須ツール

freee (フリー)
会計にはfreeeを使っています。
個人的な家計管理にはマネーフォワードを使っています。
その他Web制作の小技的なツール
以前は便利だと感じたものはあれもこれもブックマークしていましたが、結局ほとんど使わなくなりました。
たとえばCSSのグリッドとか、矢印、フォントサイズ計算、グラデーション、画像圧縮、OGPシミュレーションなどは便利ツールを使っていましたが、どれも使わなくなりました。
これは経験的なもので、ある程度自分で予測してできるようになったからというのが一番な理由です。
画像圧縮はビルド時やプラグインで行えばそれでOKです。
精度は低いですが大雑把なことはAIに聞くほうが早かったりします。
IcoMoon

→ SVG Icon Libraries and Custom Icon Font Organizer ❍ IcoMoon
オリジナルのWebフォントを作れるサイトです。
WebフォントならFont Awesomeで良いとも思うかもしれませんが、なんだかんだデザイン作っているとオリジナルのWebフォントを作れるサイトです。
WebフォントならFont Awesomeで良いとも思うかもしれませよね。実際に私も有料で使いました。しかし、なんだかんだデザイン作っているとFont Awesomeには無いアイコンを作る必要があったりします。
そのためアイコン素材系のサイトからSVGをダウンロードして加工してコーディング時にIcoMoonでWebフォント化しています。
素材系のツール・サイト
いろいろ利用するサイトはありますが、あくまで代表的なもののみとします。
イラストAC、写真AC
→写真AC
言わずもがなですが、フリー配布素材の大手です。最近は写真のクオリティが高く、有料画像に引けを取りません。
Adobe Stock
→画像素材は「Adobe Stock」数億点の画像から無料ダウンロード _ Adobe Stock
ストックフォトの大手です。有料写真などを探す時はAdobe Stockでまず探します。
PIXTAよりも素材1枚の値段が安いです。それにPIXTAにある写真なども多数あることがあります。
その場合はAdobe Stockのほうが割安です。
Adobe Stockでも良い素材がなければPIXTAです。
PIXTA
→写真素材・ストックフォト _ 日本最大級の画像素材サイト – PIXTA
同じくストックフォトの国内大手です。日本人素材が多くあり、定額制プランを使えばそれなりにお得に使えます。しかし、最近はPIXTAだから、といった強みがなんか少なくなってきたように思います。もちろんPIXTAにしか無い写真も多いですが。
Freepik
→Freepik _ All-in-One AI Creative Suite
ずっと課金しまくっている最強の素材サイトと言えばFreepikでしょう。
あまりにも強力なので、できるだけ存在を知られたくないデザイナーすらいるかもしれませんが、国外大手で有名なので紹介します。
大抵のデザインの参考や、イラストはここで揃います。
イラストACももちろん良いですし、イラストACは日本人向けのイラストが豊富ですが、ぶっちゃけクオリティで言ったらはるかにFreepik内の素材のほうが高い印象です。
まとめ
いかがでしたでしょうか。
真新しい発見みたいなものは何も無いかもしれませんが、何か参考になったものが一つでもあったのであれば嬉しいです。


