WordPressでサイトを制作している時にやっておくと地味に役立つことを紹介していきたいと思います。
あくまで開発者向けの内容ですが、環境開発だとかバージョン管理とかのではなく、細々としたかなり地味な内容です。
目次
デバッグモードを有効にする
WordPressのテーマを開発する場合はデバッグモードを有効にしておきましょう。
開発中であればこのエラーメッセージが表示されるというのはとても助かります。
以下のようにwp-config.phpを編集します。
define('WP_DEBUG', true);これでエラーがある場合はブラウザにエラーメッセージが表示されるようになります。
一緒にデバッグ情報をログに残す場合は以下も追記します。
define('WP_DEBUG_LOG', true);ブラウザにエラーメッセージを表示させたくないけど、デバッグ情報は残したいという場合は以下のようにします。
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
@ini_set('display_errors', 0);php.iniでもPHPのエラーログの記録設定ができます。
ただし、本番環境ではエラーメッセージが表示されたくないですよね。
WordPressの自動アップデートとプラグインのバージョンによってはエラーメッセージがブラウザに表示されてしまったりします。
wp-config.phpもGitで管理していたりすると、デバッグモードをオフにし忘れた時にこの問題が起きる可能性があります。そういうのが心配であれば、クエリパラメータを使用することで一時的にデバッグモードにするという方法もあります。以下をfunction.phpに書きます。
function check_query_parameter() {
if (isset($_GET['debug_mode']) && $_GET['debug_mode'] == 'true') {
define('WP_DEBUG', true);
echo "<p style='color:red;'>デバッグモードです</p>";
}
}
add_action('wp_head', 'check_query_parameter');
これを書いておくと、ブラウザのURLのの末尾に「?debug_mode=true」を追加するだけでデバッグモードでの表示が確認できます。
環境変数を使って環境ごとに表示を変える
開発環境か、ステージングか、本番環境かによってサイトの表示を変えておくと便利だったりします。
例えば環境ごとに表示が変わるようにしておくと一目で開発環境なのか本番環境なのかが分かるようになります。
他にも、開発環境ではメモコメントがブラウザに直接表示されるようになどしておくと役立ちます。例えばデバッグ目的で細かく出力を確認したい時とか、コードのメモを残しておきたい時がありますよね。
メモコメントなんてソースコードにコメントで書けばええやん、と思いますが、コメントの書き方によっては普通にソースを見れば誰でもコメントが見えてしまいます。この方法であればわざわざコメントを消さなくても大丈夫ですし、コードとブラウザの両方でコメントを確認することができます。
以下のようにwp-config.phpで環境変数を定義します。
//環境変数を定義する
define('WP_ENV', getenv('WP_ENV') ? getenv('WP_ENV') : 'production');
// 開発環境の設定
if (WP_ENV === 'development') {
define('SAVEQUERIES', true);
define('WP_DEBUG', true);
define('SCRIPT_DEBUG', true);
} elseif (WP_ENV === 'staging') {
define('SAVEQUERIES', true);
define('WP_DEBUG', true);
define('SCRIPT_DEBUG', false);
} else {
// 本番環境の設定
define('SAVEQUERIES', false);
define('WP_DEBUG', false);
define('SCRIPT_DEBUG', false);
}テンプレートファイルに環境事の条件分岐を書きます。
<?php if (defined('WP_ENV') && WP_ENV === 'development') : ?>
<p>開発環境だお</p>
<?php elseif (defined('WP_ENV') && WP_ENV === 'staging') : ?>
<p>ステージングやで</p>
<?php else : ?>
<p>本番です</p>
<?php endif; ?>ダミーデータを入れる
WordPressでサイトを作る時、様々なデータの入稿を考慮しておく必要があります。
よくありそうなのが、開発環境では日本語のデータのみでチェックしていたけど、お客様は英文などで投稿もしててそれで改行がおかしくなるとか、特殊文字とかですね。
それと開発時は意識していなかった機能をお客様が利用された時にちゃんと表示されないなんてこともあるかもしれません。
そんな時は以下のようなダミーデータを入れてみると良いでしょう。
ダウンロードしたデータをWordPressインポートツールを使ってインポートしてください。
正直必要ないデータがとても多く、カテゴリとかタグなどは不要なものがめっちゃ作成されるので、インポートする時は必要なもののみをインポートすると良いです。そうしないと逆に混乱することになります。
WP-OptimizeとUpdraftPlusプラグインを入れる
これは本番環境でも入れておくと良いです。
開発中というのはテスト的な意味でいろんなプラグインを入れたり、いろんなデータを入れたりします。
そうするとデータベースのテーブルに不要なものが溜まっていき、最悪わけのわからないバグが発生したりします。いちいちphpMyAdmin開いて確認するのは手間なので、このプラグインを実行します。
そうするとテーブルが整理され、不要なデータも消えます。
ただ、当然データベースをいじくるので必ずバックアップをしておく必要があるということで、UpdraftPlusプラグインを一緒に入れておく必要があります。
管理画面とそうじゃない画面でファビコンを変える
これはやっておくと地味に便利ですね。
WordPressって管理画面のタブとそうじゃないタブがブラウザのタブではわかりません。
そのため、「さっき書いてた記事のタブどれだっけ?」ということになったりします。
開発中なんてただでさえブラウザのタブ開きすぎ問題が起きますよね。
ブラウザに拡張機能を入れてタブ管理をしている人もいると思いますが、この方法は一目で分かるので楽です。たとえば当サイトの場合ブラウザのタブは以下のように表示されます。クロームです。

赤色のこませアイコンが管理画面を開いている時のアイコンです。
黄色のアイコンが通常時にアイコンです。
このようにパッと見てどのタブが管理画面のタブなのかなどが分かりやすくなります。
以下の方にfunction.phpに書きます。画像の形式に好きなようにしてください。
function admin_favicon()
{
echo '<link rel="icon" href="' . get_template_directory_uri() . '/siteicon_admin.svg" type="image/svg+xml">';
}
add_action('admin_head', 'admin_favicon');難点としては、管理画面用のアイコンも作らなきゃいけないということですね。
データの並び替え・複製ができるようにしておく
カテゴリなどは順番どおりに表示させたかったりするので、データの並び替えができるようにしておくと便利です。開発中などはテスト記事をいくつも書いたりするので、いちいちコピペとかするよりも記事を複製できると楽です。
以下のようなプラグインでしょうか。
投稿一覧画面をカスタマイズする
これは開発関係なくやっておくと良いでしょう。
特にカスタムフィールドの入力値が大事なサイトなどの場合は、一覧に情報を表示しソートできるようにしておくと便利です。不動産サイトなどですね。価格などを一覧画面に表示しソートできるようにします。
個人的にはアイキャッチが表示されるようにしておくと、一覧画面で記事の識別がしやすくなるのでおすすめです。

こういった工夫は開発中からやっておくと作業スピードが上がります。
管理画面の情報を整理する
これもやっておく必要があったりします。
管理画面の左側に表示されている項目ですね。よくあるのが「コメント機能は使わない」とかでしょうか。
使わない項目を表示させていても邪魔ですし混乱を招くだけなので非表示にします。
それとお客様に触ってほしくない項目についても非表示にしておきます。
管理画面のサイドバーから非表示にするだけで、その画面にアクセスできないというわけではないので大丈夫です。
以下はコメントを非表示にする例です。
function remove_comments_menu() {
remove_menu_page('edit-comments.php');
}
add_action('admin_menu', 'remove_comments_menu');以下はメニューの順番を変える例です。
function custom_menu_order($menu_ord) {
if (!$menu_ord) return true;
return array(
'index.php', // ダッシュボード
'separator1', // セパレータ
'edit.php?post_type=page', // 固定ページ
'upload.php', // メディア
'edit.php', // 投稿
'edit-comments.php', // コメント (非表示にするならこの行を削除)
'themes.php', // 外観
'plugins.php', // プラグイン
'users.php', // ユーザー
'tools.php', // ツール
'options-general.php', // 設定
);
}
add_filter('custom_menu_order', '__return_true');
add_filter('menu_order', 'custom_menu_order');
管理画面の配色を変える
一つのWordPressサイトしかイジらないというのであれば必要ありませんが、制作関係の人はたくさんWordPressサイトを触ると思います。自分も常に5サイトくらいはWordPressのサイトが開いてたりするので視覚的に分かりやすくするために管理画面の配色を変更するというのがおすすめです。
管理画面の「ユーザー」で、変更したいユーザーのプロフィール設定から管理画面の配色を変更しましょう。

ユーザーごとに変えるのではなく一括で変えてしまっても良いというのであれば、以下のように好きな箇所をCSSでカラーチェンジすればそれでOKです。
#wpadminbar {
background-color: #333;
}
#adminmenu, #adminmenu .wp-submenu, #adminmenuback, #adminmenuwrap {
background-color: #222;
}
#adminmenu a {
color: #fff;
}
#adminmenu .wp-submenu a {
color: #ccc;
}
エディタの色も変える
これはエディタによるかもしれません。自分はVSCodeを使っているのですが必ずやっているのですが、エディタの色を変えます。というのも同時に開いているウインドウがいくつもあるので分かりにくいというのが理由です。
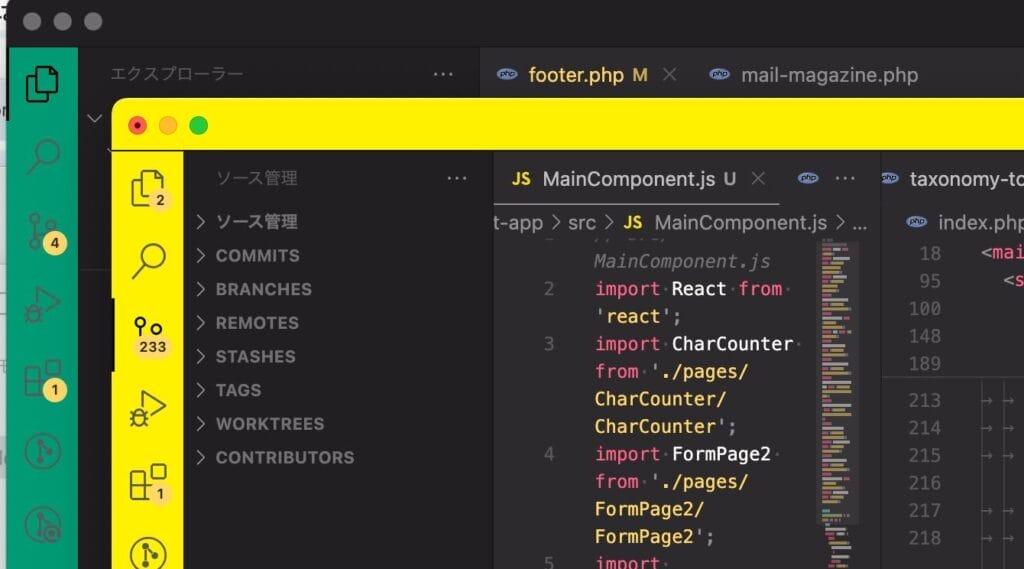
VScodeの場合は以下のような感じです。

プロジェクトごとに何かしらテーマカラーがあるのでその色を.vscode→setting.jsonでカラーを指定することでプロジェクトごとのウインドウの色を変えることができます。
Macであれば、ミッションコントロール開けば一瞬で作業したいプロジェクトのウインドウを見つけることができます。
{
"workbench.colorCustomizations": {
"titleBar.activeBackground": "#fff100",
"titleBar.activeForeground": "#000000",
"activityBar.background": "#fff100",
"activityBar.foreground": "#000000"
},管理画面のフッターをカスタマイズする
管理画面のフッターはデフォルトでは以下のような普通すぎる記載が書いてあります。

このフッターは管理画面のどのページにも表示されたりするので、マニュアルなどへのリンクやテーマへのリンク、自社サイトへのリンクを記載しておくと便利です。
以下例です。
function custom_admin_footer_text()
{
$manual_url = 'https://example.com';
echo '<a href="' . esc_url($manual_url) . '" target="_blank">操作マニュアルはこちら</a>';
}
add_filter('admin_footer_text', 'custom_admin_footer_text');

