
写真・画像を印鑑・印影に変換コンバーター
【使い方】印影の写真・画像・イラストなどを以下エリアにアップロードしてください。出来るだけ背景は白が望ましいです。アップロード後に縮尺を調整して「生成する」を押してください。詳しい説明や使い方はこちらをご覧ください。
この印鑑ってじいちゃんが作ってくれたんだよなあ。
印鑑って思い入れがあるし、電子印鑑の時代だからって実物の印鑑を無下にしたくないよね。
⋯⋯⋯
⋯⋯⋯⋯
⋯⋯⋯⋯⋯⋯⋯⋯
⋯⋯⋯⋯
⋯ん?⋯あれ?
zzz⋯⋯ん。なんか言っとったか?
⋯⋯うん。
今じいちゃんとの大切な思い出を孫が語ってたわけなんだけど。

 登場人物の紹介を見る
登場人物の紹介を見る
なるほど。思い出の印鑑を電子印鑑としても使いたいと。
そうそう。
それでこの印鑑を電子印鑑化しようかなって。
物を大切にするのは良いことじゃが、その印鑑を電子印鑑にするのはあまりおすすめできん。
えっなんで!?
その印鑑は100円ショップで買った量産型の印鑑だからじゃ。
えっ!?⋯⋯⋯⋯
印鑑というのは、信用に関わる。しょぼい印鑑だとしょぼい人だという印象も持たれかねん。ちゃんとした印鑑ならしっかりした人という印象を持たれることもある。
⋯⋯⋯⋯
▼ちゃんとした印鑑を作るなら▼
デザインで作る印鑑の新しいカタチ 印鑑をデザインするSirusi
![]()
あわせて確認!おすすめツール
写真・画像を印鑑・印影コンバーターとは?
写真・画像を印鑑・印影コンバーターとは、お手持ちの写真・画像・イラストをアップロードいただくことで、それを解析してデジタルの電子印鑑に変換するというツールです。
今持っている印鑑や、手書きイラストなどを電子印鑑の印影に変換するツールです。
印影コンバーターの利用シーン
会社・個人事業、またはプライベートの契約などで、PDFファイル上に印鑑を乗せたいと思ったことはありませんか?
印影にこだわりがないという人であれば、以下のようなツールから電子印鑑の画像を作成していただくことが可能です。
ただ、すでに業務で使っている印鑑や、印影にこだわって制作した印鑑をお持ちの場合、「今持っている印鑑を電子印として使いたい!」と思ったりすることもあるかもしれません。
今は写真から簡単にテキストを解析して取り出すことができるため、スマホをスキャナーのように使っている人もいるかもしれませんね。
本ツールはそれと似たような感覚で、手軽に手元の印影を電子形式に変換するツールです。
目次

手書きイラストなども電子形式に変換可能

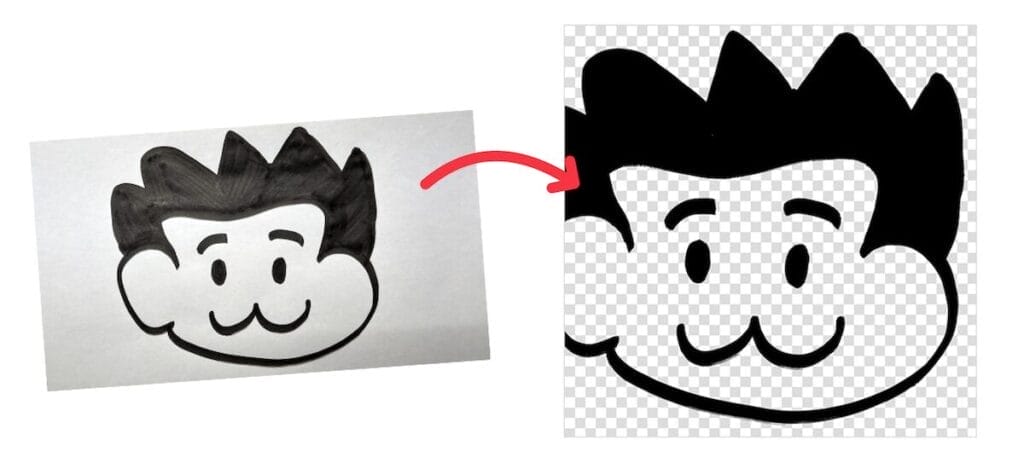
具体的なやり方や、細かなポイントについては使い方の部分で解説しますが、このように手書きイラストを透過PNGやSVGといった電子媒体で使える形式に変換します。SVG形式であれば、あとからPCやスマホ上で自由にイラストが編集できますし、色を変えるのもとても簡単です。ベクタ形式なのでどれだけ拡大や縮小をしても画像が劣化するということはありません。
単純なイラストをSVGに変換するのであれば、おそらく多くの場合は元のイラストよりもファイルサイズが小さくなります。ただ、あまりにも細かなイラストや写真を電子形式に変換しようとすると、逆にファイルサイズが大きくなって扱いにくくなる場合があるので注意が必要です。
それでは使い方を見ていきましょう!
「写真・画像を印鑑・印影に変換コンバーター」の使い方
至って簡単で、画像をアップロードして、生成ボタンを押すだけです。
例えば手元の印鑑を電子形式に変換する手順で解説します。
なるべく表面がキレイな紙に押印する

まずは実際に印鑑を何かしら紙に押印します。
この時のポイントとしては、なるべく表面がザラザラしていない真っ白な紙に印鑑を押すという点です。
印影の写真を撮る

押印したら印影を撮影しましょう。なるべくまっすぐに撮影します。
紙がザラザラで、格安印鑑だと、上記写真のようにイマイチな印影になります。。(私の格安印鑑です)
値段が安い印鑑は、印影部分の加工処理が甘く、ザラザラな仕上がりだったりします。そのためできるだけ良い印鑑を用意しておくのがおすすめです。
以下がおすすめのハンコ屋さんです!
- → 世界で一つだけ!自分専用のデザイン印鑑作成印鑑をデザインするSirusi
めちゃくちゃかっこいい個性的な印鑑が作れます。 - → 高級印材を使い、高品質手彫り仕上げ印鑑実印専門店INKANS.COM
「今すぐ印鑑が必要!」といった時も即日出荷してくれます。 - [印鑑の格安&スピード販売/安心の10年保証]
→ 印鑑・実印のいいはんこやどっとこむ
なるべくキレイな印影になるようにしてみてください。
この時のポイントとしては、できるだけぼやけていない高解像度の写真を撮るということです。ピントがぼけていたりする写真だとちゃんとした印影にならないので注意です。
写真を本ツールにアップロード
先ほど撮影した写真を本ツールにアップロードします。

iOSのHEIC形式の画像だと変換することができません。その場合iPhoneなどから直接アップロードしていただくか、以下ツールでHEIC画像をJPEGに変換してからアップロードしてください。
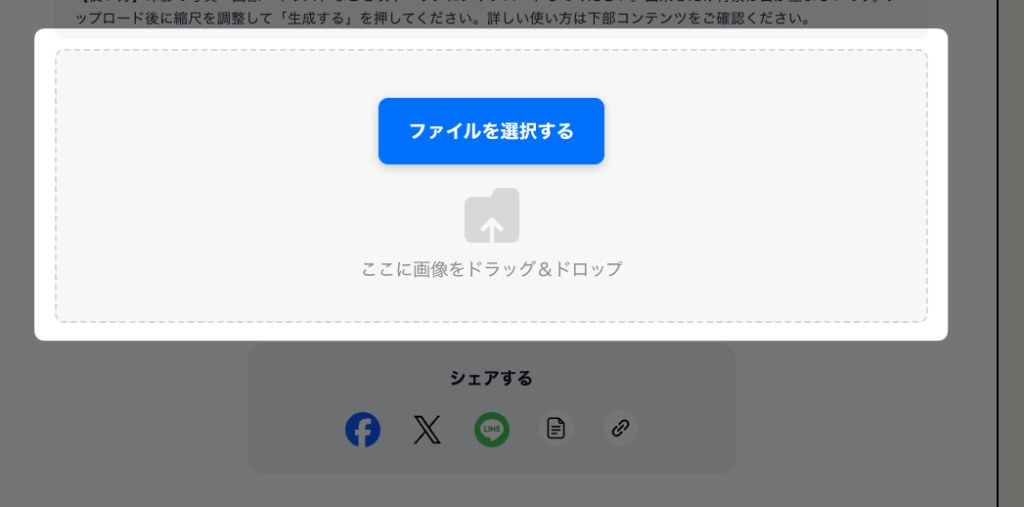
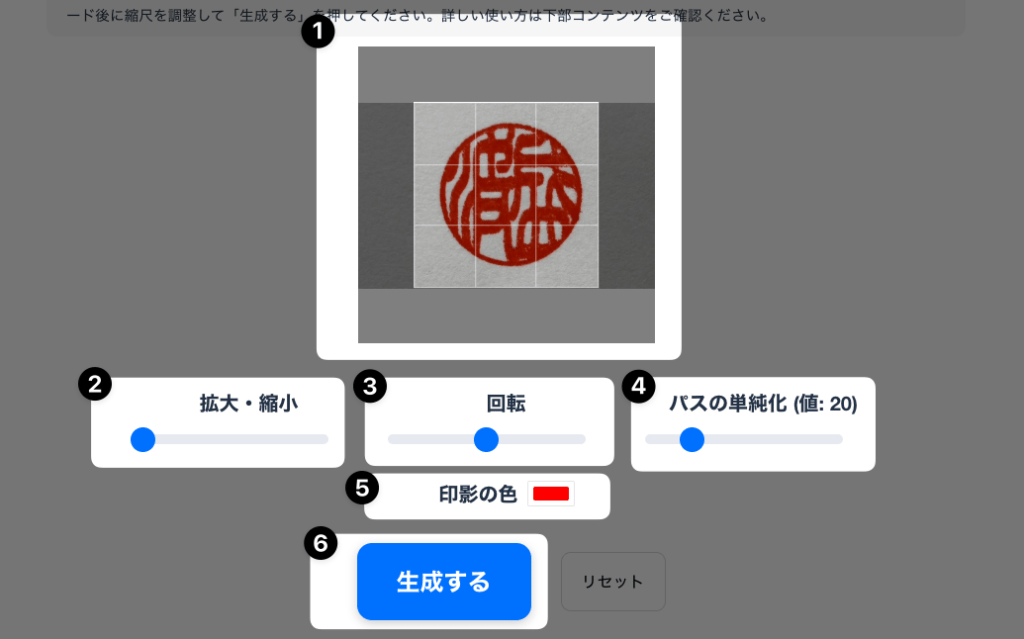
コンバーターに写真をアップロードすると以下のような表示になります。

それぞれ解説していきます。
①プレビュー画面
印影の位置を調整することができます。できるだけ印影が正方形の枠内に収まるようにしてください。この正方形の枠からはみ出ていると印影も途切れてしまいます。
②拡大・縮小
アップロードした画像を拡大・縮小してちょうどよいサイズに調整してください。
③回転
大切なのがここです。
印鑑って押す時に斜めにならないようにまっすぐ押せるかどうか、ドキドキしますよね。
気をつけて押しても、なぜかいつも傾いてしまうという、、、
写真も多くの場合は印影をまっすぐ撮れていないと思います。そのためここのレンジスライダーを調整して印影の天地が正しくまっすぐの位置になるように調整します。
④パスの単純化
いきなりよくわからない用語が出てきたと思います。
簡単に説明すると、どこまで細かく印影を再現するか?といった調整箇所です。
イラストレーターなどの方にはおなじみですが、ベクタ形式の画像というものがパスという小さな点の集合体で形成されています。この点が多ければ多いほど、細かな詳細なデータになりますし、逆にパスが少なければ大まかで軽いデータになります。
印影の場合、綺麗に写真が撮れていればいいのですが、そうではないと細かな不要な点のようなパスまで作成されてしまったり、細かすぎて逆に汚く見える、といったこともあります。
これを調整する箇所です。
プレビューで確認することができないので、もし気になる場合は何度か作成を繰り返してちょうどよい数値を見極めてみてください。
⑤印影の色
印鑑・スタンプというのは、一般的に同一色であるため、ここで印影の色を設定することができます。
色については、SVG形式の場合は後から簡単に色を変えることができるので、ここではそこまで気にしなくていいかもしれません。
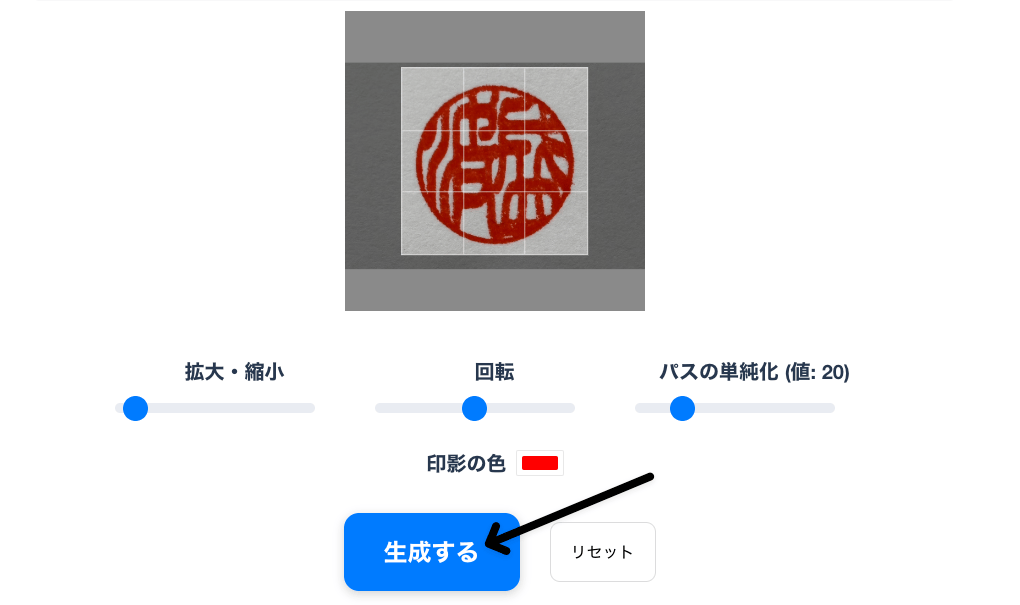
生成する

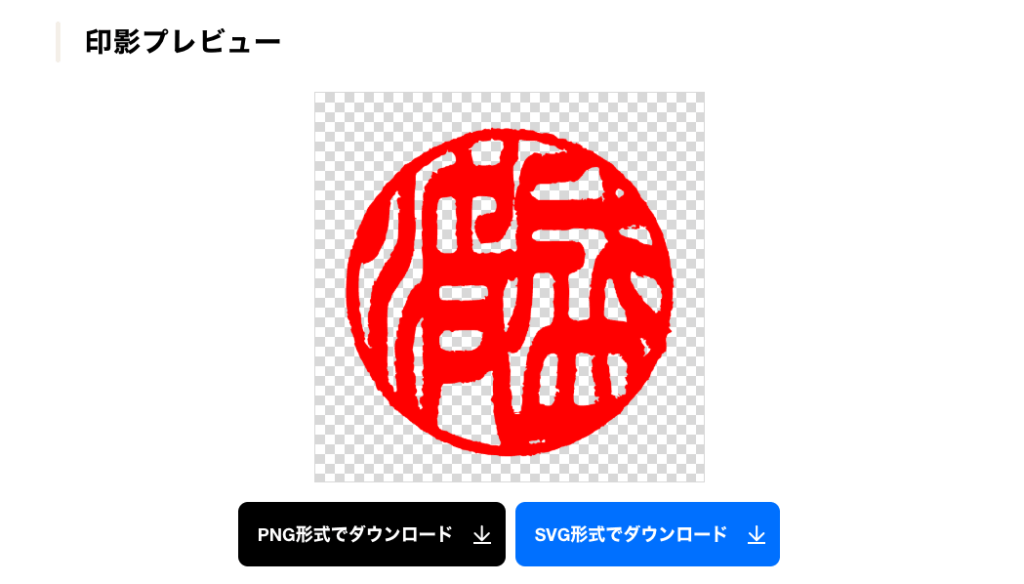
全部の設定が完了したら生成ボタンを押します。以下のように電子印鑑の印影がプレビュー表示されます。

生成ボタンを押す前の調整時点でプレビューしてくれよ、、と思われるかもしれませんが、画像をパス変換する処理をリアルタイムプレビューするというのはかなり難しい技術なので断念です。
あとはこれをPNG形式やSVG形式でダウンロードして、使いたい場面でご利用ください。
手書きイラストを電子形式のスタンプにしてみる
本ツールはあくまで印鑑という説明をしていますが、何気ないイラストを電子化するのにも使えます。
たとえば以下のような私のイラストを電子スタンプに変換してみましょう。

た、大切なのは絵心よりもまごころ!
それではスーパーな私をイメージしたイラストを電子形式のスタンプに変換します。

顔がデカすぎて枠に収まってない、、
このようにコンバーターは正方形なので、縦横比が正方形ではなかったり、用紙ギリギリに書いてしまった場合は上記のように枠に収まらないので注意が必要です。
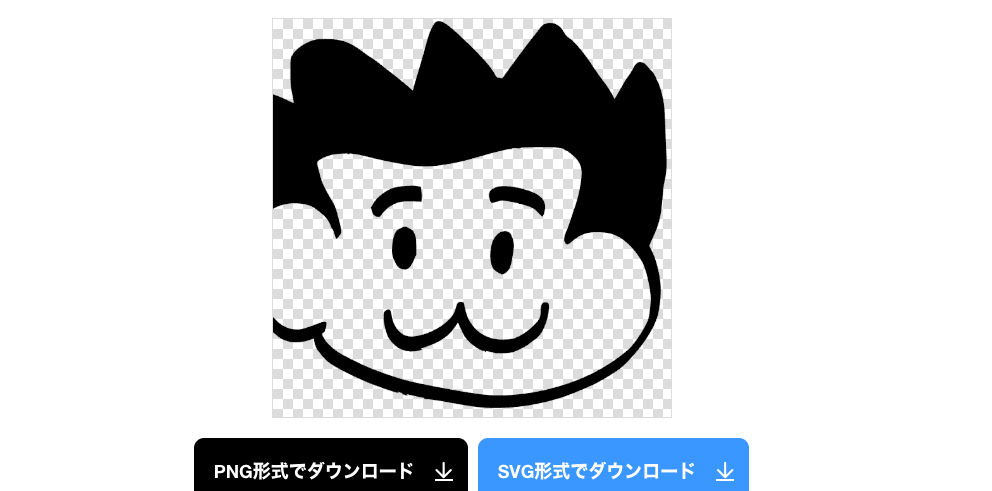
あとは生成するだけです。

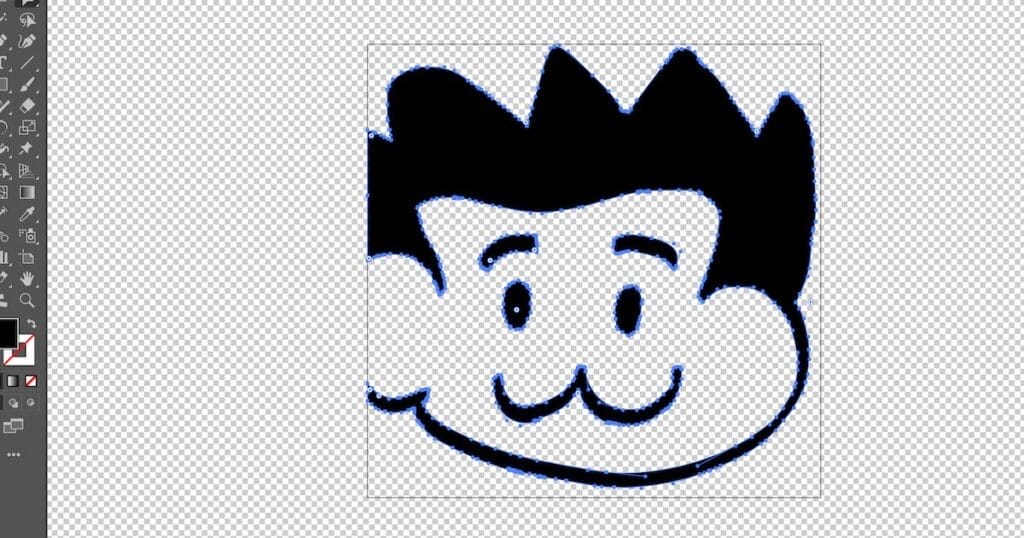
完了です。試しにSVG形式でダウンロードしてイラストレーターでファイルを開いてみます。

ちゃんとイラストがパス化されているのが確認できますね。これで完了です。
あとはこのデータをいろんなところに使ってみましょう。
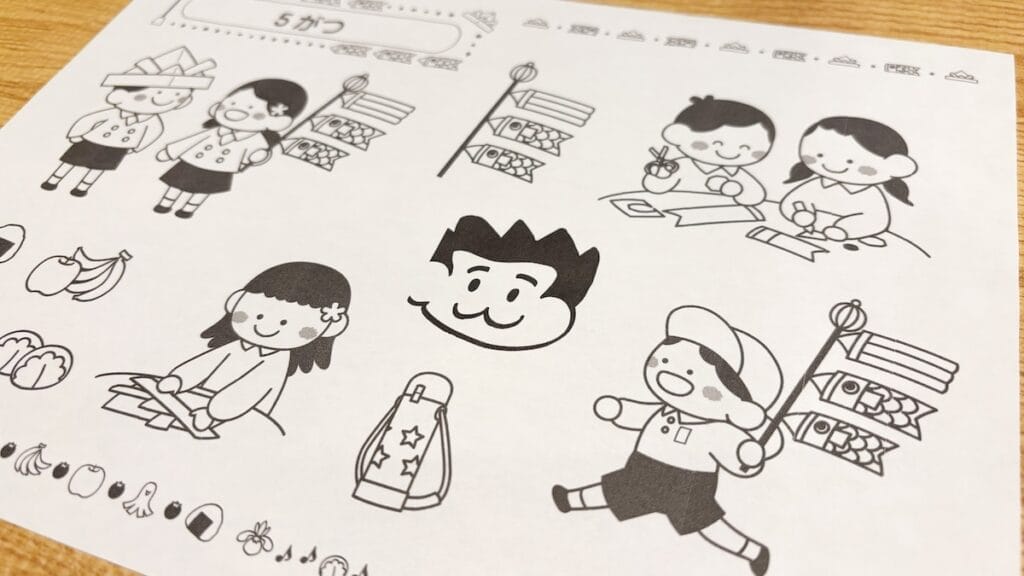
たとえば印刷物に入れるなどもいいですね!

プロのイラストに一つ変なのが混ざってる、、
このように電子スタンプにすることで印刷物はもちろん、Webや、大きなポスターや看板などにも画質を落とすことなく使えるようになります。
まとめ
いかがでしょうか。
正直このような画像を印鑑・印影、スタンプにするという作業はデザインツールを使える人であれば、比較的簡単にできる作業ですが、いちいちデザインツールを使ったりするのも面倒ですし、パソコンで作業をしなくてはいけない場合もあります。そういった場合は本ツールを使ってみることでサクッと電子印鑑・印影を作成することができるので、ぜひ試してみてください。




















